Left
This property gets or sets the Left corner of a specific object. It represents in pixels (double type) the distance between the left limit of the screen (Graphics) and the selected object's most left point.

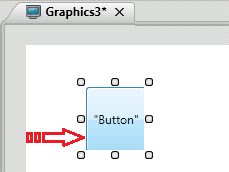
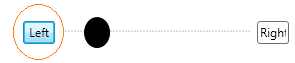
In the image above, the red arrow represents the distance between the button and the left corner of the screen. In other words, if the button is moved to the right, increasing the distance between the button and the left corner of the screen, the Left property will increase pixel by pixel accordingly.
In the next examples, the objects' Left corner is defined by one point only.


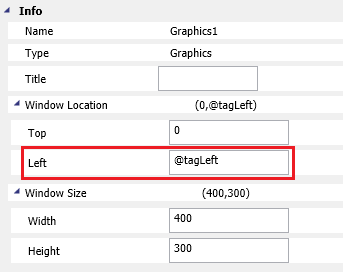
Properties:

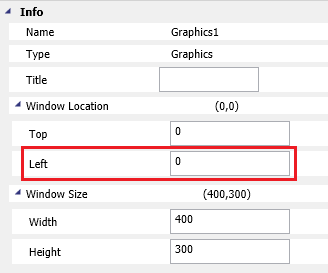
This property shown above in the Properties Window represents its value during the design. It means this will be the value when the user starts the application, but it can be changed during runtime. The user can specify a logic where the Left property will assume another value. Please check below some ways to manipulate the Left value during Runtime.
Example 1: Changing the Left property on a C# Script.
You can access the left property of any
object by invoking objectName.Left as in the example
below:
. Create a new Screen (Graphics) and save it (i.e. Graphics1).
. Insert Button1 and in the Text property write "Left".
. Insert Button2 and in the Text property write "Right".
.
Insert an Ellipse1, please check its name in the Properties
Window.

. Next step is to configure the "Left" and the "Right" button. In this example we want to write logic to move the Ellipse1 over the Graphics area.
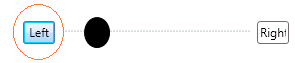
. So far, the Graphics should look like the image below:

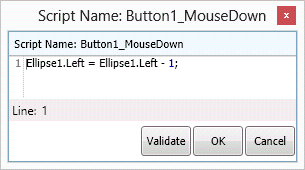
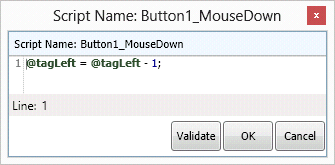
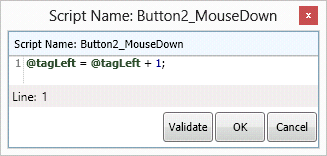
. Next, select the "Left" Button and in the "Mouse Down" event, write the following code:

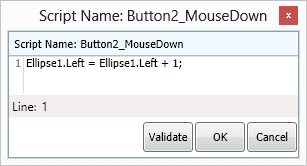
. Configure the "Right" Button as following:

. Run the Application (F5) and see the results.

. If you click on the "Right" Button, the Ellipse named Ellipse1 will move to the right as we are increasing its Left Property

. If you click on the "Left" Button, the Ellipse named Ellipse1 will move to the left as we are decreasing its Left Property

Example 2: Changing the Left property with a tag.

. Create a new Screen (Graphics) and save it (i.e. Graphics1).
. Insert Button1 and in the Text property write "Left".
. Insert Button2 and in the Text property write "Right".
. Insert an Ellipse1, please check its name in the Properties Window.

. Next step is to configure the "Left" and the "Right" button. In this example, we want to write logic to move the Ellipse1 over the Graphics area.
. So far, the Graphics should look like the image bellow:

. Next, select the "Left" Button and in the "Mouse Down" event, write the following code:

. Configure the "Right" Button as following:

. Run the Application (F5) and see the results.

. If you click on the "Right" Button, the Ellipse named Ellipse1 will move to the right as we are increasing its Left Property through the tag value.

. If you click on the "Left" Button, the Ellipse named Ellipse1 will move to the left as we are decreasing its Left Property through the tag value.

|
|
|
Note: This property exists to all objects. |