Height
This property gets or sets the Height of a specific object. It represents in pixels (double type) the distance between the top and the bottom of the selected object.

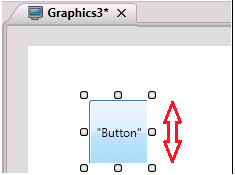
In the image above, the red arrow represents the height of the object or the distance between the top and the bottom of the button. In other words, if I resize the button increasing the distance between its top and bottom, the Height property will increase pixel by pixel accordingly.
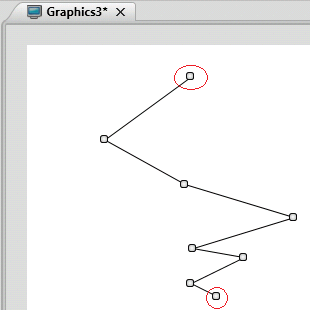
In the next example, the object's Height is defined by its most top and most bottom points.

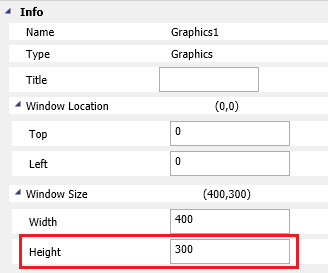
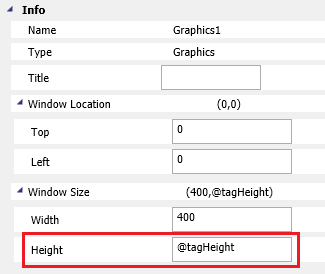
Properties:

This property shown above in the Properties Window represent its value during the design. It means this will be the value when you start the application, but it can be changed during runtime. You can specify a logic where the Height property will assume another value.
Please check bellow some ways to manipulate the Height value during runtime.
Example 1: Changing the Height property on a c# script.
You can access the height property of any
object by invoking objectName.Height as in the example bellow.
. Create a new Screen (Graphics) and save it (i.e. Graphics4).
. Insert Button1 and in the Text property write "200".
. Insert Button2 and in the Text property write "100".
. Insert Button3 and in the Text property write "50".
. Insert Rectangle1 and don't configure any fill.
.
Insert an Rectangle, please check its name in the Properties Window.
In my example it is Rectangle2.

. Next step is to configure the "200", "100" and the "50" Buttons. In this example we want to write logics to resize Rectangle2 as a bargraph inside the rectangle 1.
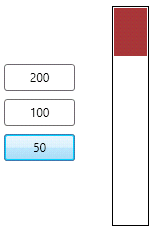
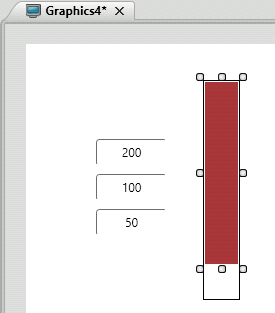
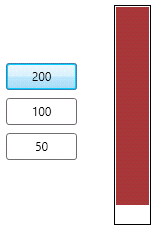
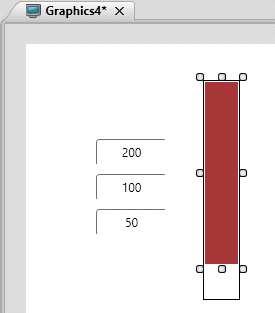
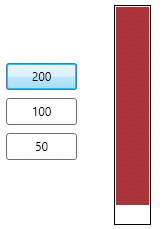
. So far, the Graphic's should look like the image bellow:

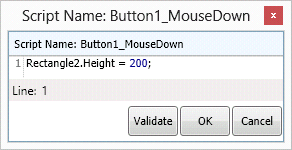
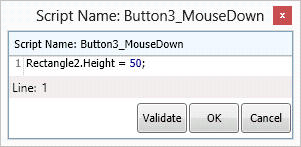
. Now select the "200" Button and in the "Mouse Down" event, write the following code.

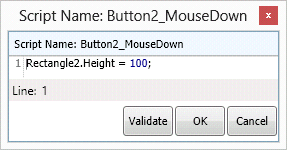
. Configure the "100" Button as following.

. Configure the "50" Button as following.

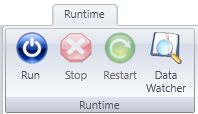
. Run the Application (F5) and let's see the results.

. If you click on the "200" Button, the Rectangle named Rectangle2 will resize to Height 200, almost reaching the Rectangle1 behind it.

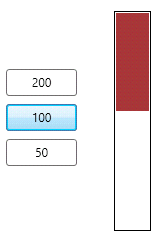
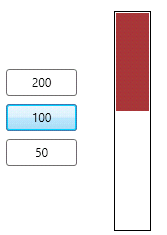
. If you click on the "100" Button, the Rectangle named Rectangle2 will resize to Height 100.

. If you click on the "50" Button, the Rectangle named Rectangle2 will resize to Height 50.

Example 2: Changing the Height property with a tag.

. Create a new Screen (Graphics) and save it (i.e. Graphics4).
. Insert Button1 and in the Text property write "200".
. Insert Button2 and in the Text property write "100".
. Insert Button3 and in the Text property write "50".
. Insert Rectangle1 and don't configure any fill.
.
Insert an Rectangle, please check its name in the Properties Window.
In my example it is Rectangle2.

. Next step is to configure the "200", "100" and the "50" Buttons. In this example we want to write logics to resize Rectangle2 as a bargraph inside the rectangle 1.
. So far, the Graphic's should look like the image bellow:

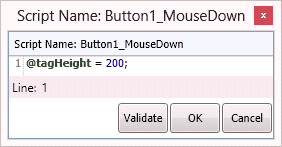
. Now select the "200" Button and in the "Mouse Down" event, write the following code.

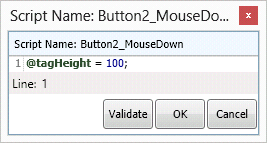
. Configure the "100" Button as following.

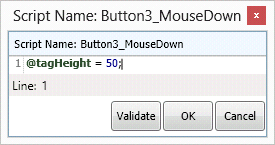
. Configure the "50" Button as following.

. Run the Application (F5) and let's see the results.

. If you click on the "200" Button, the Rectangle named Rectangle2 will resize to Height 200, almost reaching the Rectangle1 behind it as it reflects the value of the @tagHeight configured previously.

. If you click on the "100" Button, the Rectangle named Rectangle2 will resize to Height 100.

. If you click on the "50" Button, the Rectangle named Rectangle2 will resize to Height 50.