Image
This object allows the user to display images of the following types:
. .bmp
. .ico
. .jpg
. .png
. .jpeg
. .tif
. .gif
. .jpe
. .jfif
. .tiff
To create a new Image in the Graphics Document:
1. Click the "Image " button in the Ribbon.
2. Place the mouse pointer where you want to create the Image .
3. Click to create the new Image .

When it is first created, it looks like the image below.

Properties:
There are 2 ways to pre-define the image(s) you want to display during the design:
Method 1. Using a static image.

With this configuration, you will be able to select one image only.
. Create an Image object.
. Select it and go to the Properties Window -> Configuration.
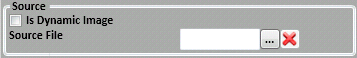
. Leave the "is dynamic image" property Unchecked.
. Click the browse button (...) and select one of the available Images from the (ApplicationFolder\Images) or browse to any other folder.
. When you start the Runtime, this image selected will be displayed in the Image object area.
Method 2. Using a dynamic image.

. Create an Image object.
. Select it and go to the Properties Window.
. Leave the "is dynamic image" property True.
. In this configuration, you will be able to change the image in the Runtime according to the evaluation of the Expression box.
. It allows you to select a default image and it will be shown if there is no valid value for the expression evaluation.
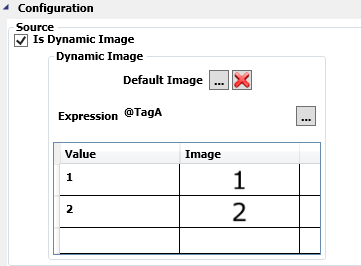
. On the grid below, you can define multiple images for each valid value.
Example:
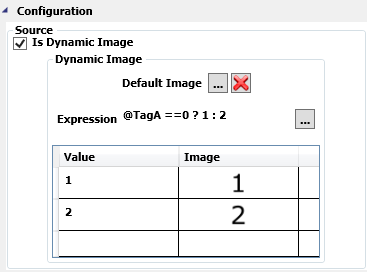
. Set in the Expression a tag (i.e. @tagA) as shown in the image above.
. Create 2 images (um.png and dois.png). Save them in the "ApplicationFolder/Images" using the paint brush. Please check the image below.
* When using a dynamic image, the property "Source" can no longer be set using C# coding. It can only be "get".

. Now let's configure the grid of the dynamic images. In this example, @tagA is a numeric (integer) tag, so let's configure values 1 and 2. Next to the values, let's select which image for each valid value. We will associate value 1 to image (um.png) and value 2 to image (dois.png).
. Next step is to run the application. As @tagA wasn't initialized, it starts with value 0. There is no valid value for 0 and we didn't set any default image, so no image is displayed. Now we can test using the Data Watcher, for example. Change @tagA from 0 to 1 and check the image displayed. Now change the value to 2 and check again and you will see the image changes again.
Tips:
1. You can create expressions using the following syntax. In this example, we are comparing @tagA which is a Type Integer with the numeric value zero. After evaluating this expression, the default image will never be used because the only possible values are 1 and 2.

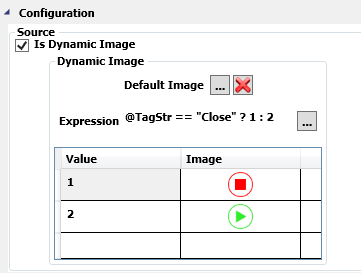
2. This next example shows a comparison between @tagStr which is a Type String with the string value "Close". After evaluating this expression, the default image will never be used, because the only possible values are 1 and 2.

Example 1: Changing the Source property on a C# Script.
. Create a new screen (i.e. Graphic1).
. Insert a Image object to the sScreen.
. Remember its name by selecting it and searching for field Name on the Properties Window.
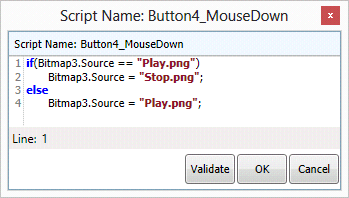
. Now insert a Button and write the following logic:

. Every time the button is clicked, it will switch between the 2 images, Play.png and Stop.png.


* The examples above did not specify the picture's full path because it is already saved in the "ApplicationFolder/Images" folder which is the image's application repository.
Animated GIF:
The Image Object accepts animated GIFs. When the image extension is ".GIF" it enables two settings.
. GIF Auto Play:
. Checked: The image will play when the graphic is opened.
. Unchecked: The image will only play when the function "Play" is called. See Functions below for more information.
. GIF Repeat Behavior:
. Infine Loop: The image will repeat indefinitely.
. Count: The image will repeat for the specified number of times.
. Duration: The image will repeat for the specified duration(Hours:Minutes:Seconds).
Property List:
Info
. Name
. Size
. Location
. ZIndex
Configuration
. Angle
. Stretch
. HotKey
. ToolTip
Functions
. .Source
. .Play
. .Pause
. .Replay
Script
. MouseUp
Security